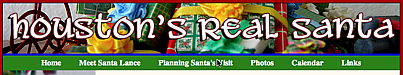
While working on a website for a friend, I had an odd issue with a mysterious space underneath the banner image:

I set the background of the image container to blue; the blue sliver seen under the banner image there is my mysterious space. After making no progress in expunging it in CSS through things like setting margins and padding to zero, I initially was able to hide it by giving a -4px margin. Unfortunately (fortunately?) I am a purist and was unable to leave it that way, as I KNOW that I shouldn’t need a -4px margin for a space that by all reason shouldn’t be there.
The next day at work I explained the problem to my minion (Yes, I had a minion at the time; it was awesome). We started looking at the HTML, stripping out all that wasn’t necessary in an effort to identify the problem. We pared the HTML down to:
<div> <img src="logo.png" /> </div>
And still the space remained! At this point I removed the XHTML strict DTD from the top of the document, and lo, everything was rendered correctly (or at lest rendered as I expected it to be). At this point I whipped out my google-foo and searched for image spacing issues using xhtml strict.
As it turns out, browsers have for ages “incorrectly” rendered images in the above situation as block elements rather than inline elements. Inline elements have some space underneath them (just like this text). When writing the XHTML strict standard, the W3C explicitly defined the inline behavior (transitional XHTML uses the older rendering). There are two different ways to address the space issue if it is unwanted in this situation. The first is to use “vertical-align:bottom” (I tired this, but it didn’t work for me. Maybe I misspelled something, maybe I put it on the wrong element). The other option is to use “display: block” on the image.
Viola! Adding the one simple CSS tag fixed my problem. Now I just need to find a non-convoluted way to add a shadow to my main content in CSS, but that can wait for another post.